Hình ảnh luôn là một phương tiện phi ngôn ngữ dùng để bổ sung thêm thông tin cho một bài viết. Thế nhưng vì một lý do nào đó, người đọc không thể hình thấy hình ảnh đó, thì phải làm thế nào? Hãy dùng văn bản để thay thế nó.
Sau đây, Minimo sẽ chia sẻ cho bạn về Alt text, tầm quan trọng, cách triển khai Alt text hợp lý và 2 công cụ hỗ trợ bạn quá trình này. Ngoài ra, Minimo còn đưa ra các lỗi thường gặp, cách giải quyết và ví dụ cho bạn dễ dàng hiểu rõ về văn bản thay thế. Hãy cùng theo dõi nhé!
Alt Text là gì?
Alt text, hay còn được gọi là Alternative text, là văn bản sẽ xuất hiện thay thế cho hình ảnh không thể hiển thị trên website. Đây chỉ là một phần mã của HTML, không phải là toàn bộ thuộc tính của thẻ Alt.
Vậy thẻ Alt là gì?
Thẻ Alt còn được gọi là “thuộc tính Alt” hay “mô tả Alt”, là một thuộc tính HTML được áp dụng cho thẻ hình ảnh để mô tả ngắn gọn nội dung của hình ảnh đó. Thẻ Alt giúp google hiểu được nội dung của hình ảnh, từ đó trả lại kết quá cho người dùng một cách chính xác nhất.
Không chỉ có lợi cho bot Google, trong trường hợp hình ảnh không hiển thị được trên màn hình của người dùng, Alt text giúp cho người dùng hiểu được nội dung hình ảnh.
Cấu trúc chung của thẻ Alt là: <img src=”url” alt=”alt text”>
Làm thế nào để tạo ra một Alt Text hiệu quả?
Minimo sẽ gợi ý cho bạn một số cách bao gồm việc chọn từ khóa, phương pháp mô tả, chọn hình ảnh đến các công cụ giúp đỡ, và những điều cần tránh khi tạo Alt text. Hãy theo dõi thêm chi tiết bên dưới nhé!
Mô tả hình ảnh càng cụ thể càng tốt
Alt text trước hết được thiết kế để giải thích nội dung hình ảnh cho những người dùng không thể nhìn thấy chúng. Do đó, việc mô tả càng cụ thể sẽ giúp người đọc dễ dàng tưởng tượng được hình ảnh hơn. Nếu một hình ảnh chỉ nhằm mục đích trang trí, thực sự không truyền tải bất kỳ ý nghĩa/giá trị nào, thì hình ảnh đó phải nằm trong CSS chứ không phải HTML.
Ngắn gọn
Văn bản thay thế chỉ nên giới hạn trong phạm vi 125 ký tự, vì các trình đọc màn hình phổ biến sẽ cắt Alt text từ kí tự 125 trở đi. Khi viết văn bản thay thế cho những hình ảnh phức tạp cần mô tả dài hơn, hãy theo dõi tiếp phương pháp thứ 3.
Sử dụng thẻ longdesc=””
Đây là loại thẻ hỗ trợ bạn mô tả bản đồ, biểu đồ, sơ đồ hay bất kỳ hình ảnh phức tạp nào cần nhiều ký tự.
Chứa từ khóa
Như Minimo đã nói, đây là cơ hội để bạn đưa từ khóa mục tiêu vào ảnh và bài viết, báo hiệu cho các công cụ tìm kiếm rằng trang của bạn có liên quan nhiều đến một truy vấn tìm kiếm cụ thể. Mặc dù ưu tiên hàng đầu của bạn là mô tả hình ảnh, nhưng nếu hợp lý, hãy đưa từ khóa của bạn vào Alt text của ít nhất một hình ảnh trên trang.
Tránh nhồi nhét từ khóa
Chỉ nên chèn từ khóa một cách vừa đủ. Nếu bạn cố nhét quá nhiều từ khóa vào một Alt text, google sẽ coi đó là hanh vi spam từ khóa, rất có thể cả website của bạn sẽ bị ảnh hưởng.
Không sử dụng nhiều văn bản trong hình ảnh
Google sẽ không thể hiểu được nội dung văn bản được đặt trong hình ảnh. Do đó, giải thích nội dung ảnh trong văn bản thay thế sẽ tốt hơn.
Không dùng các cụm từ như “hình ảnh của”, “bức ảnh về”… trong Alt text
Đây là những cụm từ thừa thải vì khi sử dụng Alt text, cả người dùng và Google đều hiểu đoạn văn bản này mô tả cho hình ảnh.
Dùng Alt Text cho các nút Form
Nếu một biểu mẫu trên trang web của bạn sử dụng hình ảnh làm nút “gửi”, hãy bổ sung thêm cho nó thuộc tính Alt, mô tả chức năng của nút đó như “đăng ký ngay”, “tìm kiếm”, “mua ngay”,…
Xem xét các lỗi chính tả
Các từ sai chính tả trong văn bản thay thế hình ảnh có thể ảnh hưởng đến trải nghiệm người dùng hoặc gây nhầm lẫn cho các công cụ tìm kiếm đang thu thập dữ liệu trang web của bạn. Bạn nên kiểm tra Alt text thật kỹ trước khi cập nhật nó trên website.
Cách thêm văn bản thay thế vào hình ảnh
Minimo sẽ chỉ bạn cách thêm Alt text vào hình ảnh qua 2 công cụ cơ bản là HubSpot CMS và WordPress CMS.
HubSpot CMS
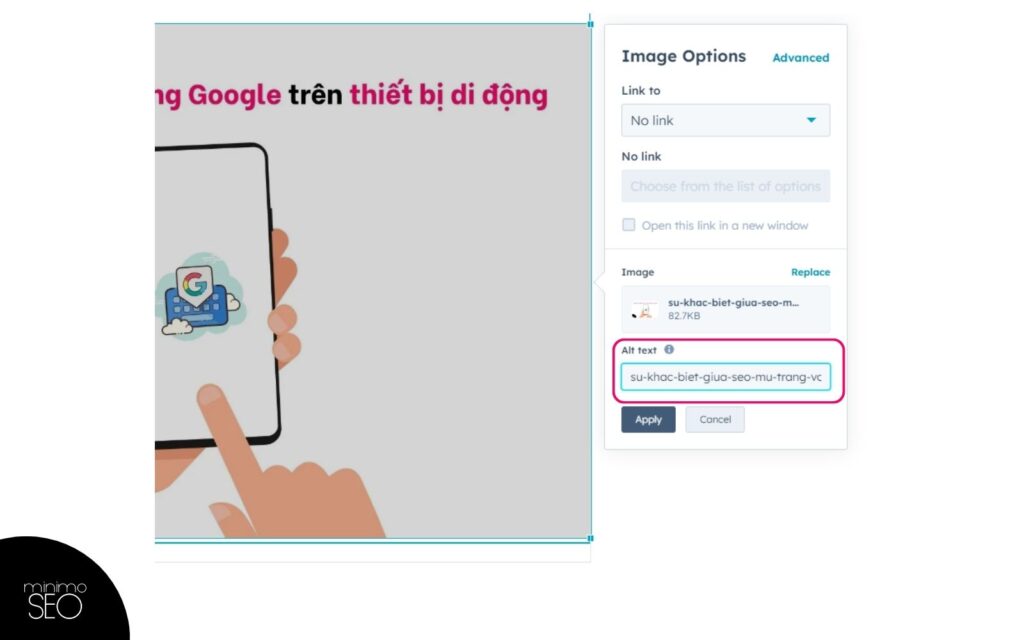
Trong HubSpot, sau khi bạn nhấp vào hình ảnh và nhấp vào biểu tượng chỉnh sửa (trông giống cây như bút chì), hộp tối ưu hóa hình ảnh sẽ xuất hiện.
Giao diện của cửa sổ tối ưu hóa hình ảnh sẽ trông như thế này:

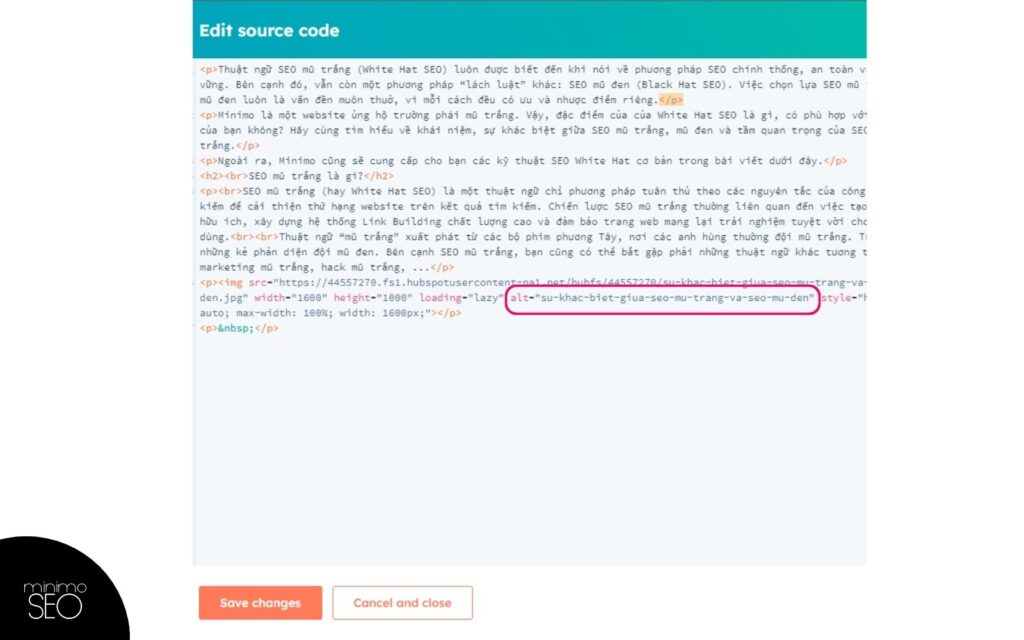
Sau đó, văn bản thay thế của bạn sẽ được ghi vào mã nguồn HTML của trang web.
Thẻ Alt sẽ trông như thế này.

WordPress CMS
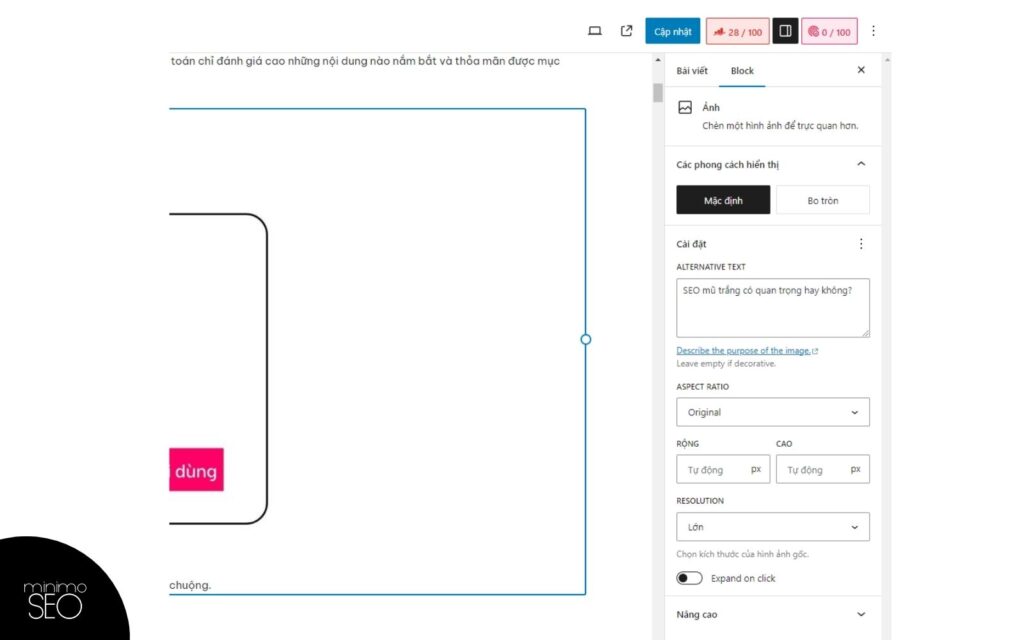
Trong WordPress, khi nhấp vào hình ảnh sẽ tự động mở tab Chặn (block) ở thanh bên. Trong phần có nhãn “Cài đặt hình ảnh” (Image Settings) hãy thêm văn bản thay thế vào trường trống.

Sau khi hoàn tất việc thêm Alt text, nhấp vào “Cập nhật” (Update) trên thanh công cụ ở đầu màn hình.
Một số vấn đề thường gặp với Alt Text hình ảnh
Đôi khi việc mô tả cho hình ảnh cũng sẽ xảy ra một chút vấn đề có thể kể đến như hình ảnh bị hỏng, hay không có thuộc tính Alt. Hãy cùng Minimo SEO tìm hiểu kĩ hơn về hai trường hợp này.
Hình ảnh bị hỏng
Hình ảnh hư hỏng, kém chất lượng, bị mờ, bể,… sẽ mang lại trải nghiệm không tốt cho người đọc, như vậy, trang web của bạn đã bị trừ điểm trong mắt người đọc dù bài viết chất lượng đến đâu. Điều này còn có thể bị công cụ tìm kiếm nhận diện và xếp hạng thấp website.
Các nguyên nhân dẫn đến hình ảnh bị hỏng có thể là:
- URL sai hoặc đường dẫn không hợp lệ: bạn nên sửa lỗi chính tả trong URL, nếu tệp hình ảnh đã di chuyển không còn khớp thì sửa URL để trỏ vào đúng vị trí.
- Hình ảnh không tồn tại: Nếu tệp ảnh bị xóa, hỏng hay có thay đổi sang vị trí khác, khi không cần thiết hãy xóa nó khỏi HTML của trang.
Việc này đòi hỏi bạn phải xác định được hình ảnh hỏng bên trong hay bên ngoài. Trong một số trường hợp không sửa chữa được, thay thế chúng là cách tốt nhất.
Hình ảnh không có thuộc tính Alt
Khi bỏ qua thẻ Alt cho hình ảnh có nghĩa là bạn đang bỏ qua một cơ hội SEO.
Hãy sử dụng những công cụ audit website để kiểm tra tất cả các hình ảnh không có thuộc tính alt và khắc phục.
Tại sao Alt Text lại quan trọng?
Văn bản thay thế hình ảnh rất quan trọng vì ba lý do: khả năng truy cập, trải nghiệm người dùng và lưu lượng truy cập hình ảnh. Hiểu rõ được những lý do này sẽ giúp bạn tận dụng tốt Alt text trong SEO.
Tăng khả năng tiếp cận
Với nhiều lý do như mạng yếu, trình duyệt chặn hình ảnh, hay người dùng không thể nhận dạng trực quan hình ảnh mà họ có thể không nhìn thấy hình ảnh trên màn hình. Do đó, mục đích đầu tiên của Alt text xuất hiện là để giải quyết vấn đề này.
Bên cạnh đó, thuộc tính này còn dùng làm tính năng hỗ trợ cho người mù bằng cách tạo các mô tả bằng âm thanh, để họ có thể nghe được.
Ví dụ: giả sử một trang web chứa hình ảnh mũi tên hướng lên liên kết dẫn đến mục lục. Văn bản thay thế có thể là “Đi tới mục lục.” Điều này sẽ cho phép người dùng có trình đọc màn hình hoặc công nghệ hỗ trợ khác hiểu được mục đích của hình ảnh mà không cần nhìn thấy nó.
Alt text đảm bảo tất cả người dùng hiểu được nội dung mà bức tranh đang mô tả nếu họ không thể nhìn được bức tranh vì một lý do nào đó, tăng khả năng tiếp cận của người dùng với nội dung mà bạn muốn chia sẻ thông qua hình ảnh.
Cải thiện trải nghiệm của người dùng
Văn bản thay thế thúc đẩy khả năng truy cập và cung cấp trải nghiệm tốt hơn cho tất cả người dùng. Nhờ vào Alt text, dù cho hình ảnh có bị hỏng, họ vẫn hiểu được nội dung chính, thay vì khó chịu khi chỉ nhìn thấy biểu tượng liên kết bị hỏng.

Ví dụ: người dùng trên trang web của bạn có thể nhìn thấy hình ảnh bên trái. Nếu không thể, vì bất kỳ lý do gì, họ sẽ nghe hoặc nhìn thấy văn bản thay thế ở bên phải. Điều này sẽ giúp tăng trải nghiệm người dùng so với khi không có văn bản thay thế.
Lưu lượng truy cập qua hình ảnh
Một điều quan trọng khác mà Alt text mang lại cho bạn là hiển thị hình ảnh của bạn trong kết quả tìm kiếm, ở cả hai dạng là Google Images hay Image pack.
Image Pack hiển thị hình ảnh dưới dạng một hàng dài có thể xuất hiện ở bất kỳ vị trí nào trên SERP cho Organic Results. Khi bạn nhấp vào một hình ảnh thì sẽ được đưa đến tìm kiếm hình ảnh trên Google thay vì một trang web cụ thể.

Đây cũng là một cách thu hút truy cập tự nhiên.
SEO hình ảnh
Alt text không chỉ dành cho người dùng đọc, mà còn dành cho cả bot Google. Công cụ tìm kiếm đã nâng cấp khả năng nhận dạng hình ảnh nhưng trình thu thập thông tin tìm kiếm vẫn hạn chế khả năng nhìn thấy hình ảnh của website.
Do đó, việc giải thích hình ảnh thông qua văn bản thay thế giúp giúp Google hiểu một cách chính xác để xếp hạng website bạn thay vì hiểu sai và bỏ lỡ việc xếp hạng.
Ngoài ra, đây cũng là một cơ hội để bạn thêm vào từ khóa mục tiêu để tăng yếu tố xếp hạng trên công cụ tìm kiếm. Việc tạo Alt Text mô tả hình ảnh vừa có thể mô tả vừa có thể gồm các từ khóa, cụm từ khóa mục tiêu bạn nhắm vào. Nhưng trường hợp này cũng cần phải áp dụng hợp lý thì mới có hiệu quả.
Những ví dụ về Alt Text
Một vài ví dụ dưới đây sẽ gợi ý cho bạn cách viết văn bản thay thế tốt hơn.

Văn bản thay thế thông thường sẽ là:
<img src=”caighe.jpg” alt=”người đàn ông ngồi trên ghế”>
Nếu muốn tốt hơn, bạn có thể thử:
<img src=”caighe.jpg” alt=”người đàn ông ngồi trên ghế và cầm điện thoại”>
Và văn bản thay thế tốt nhất sẽ là:
<img src=”caighe.jpg” alt=”một người đàn ông đang ngồi trên ghế và tay cầm điện thoại “>

Với hình ảnh này, bạn có thể sử dụng Alt text là:
<img src=”laptop.png” alt=”cái laptop”>
Alt text tốt hơn:
<img src=”laptop.png” alt=”người đàn ông đang cầm laptop”>
Alt text tốt nhất:
<img src=”laptop.png” alt=”một người đàn ông đang đứng cầm laptop”>
Lời kết
Đó là toàn bộ những gì Minimo muốn chia sẻ với bạn về Alt text. Hãy tận dụng nó một cách hợp lý, biến nó thanh một trợ thủ áp lực để cải thiện thứ hạng website của bạn và tăng trải nghiệm người dùng.
Tài liệu tham khảo:
Alt Text: What Is It & Why It Matters for Accessibility & SEO
Image Alt Text: What It Is, How to Write It, and Why It Matters to SEO